top of page
Prelude X Series

#UI/UX #網站設計 #RWD響應式網站 #一頁式網站
本專案針對無線行動電源設計一頁式介紹網站,實現從介紹到購買的一站式體驗。
通過高互動性特效逐步引導客戶了解產品。
上架後,後台數據顯示該產品由一頁式網站購買的銷售量遠超其他管道,提升產品整體銷量約20%,並沿用網站於各KOL導購與團購中。

本產品的正式銷售安排在結束募資平台的預購後,因此希望趁著熱度引導消費者至品牌自身系統購買。
為此製作的一頁式網頁,從促進消費者對產品的了解,到加深品牌信任,最後引導其下單購買皆融合在同一頁中。本專案團隊由我與一名工程師組成,我負責頁面策略規劃與設計,並與工程師合作調整和優化網頁的呈現效果。
設計頁面前我深入研究了消費者的購買思維,並根據潛在的突破點設計了點對點的頁面結構。最終這個頁面包含以下區段:引入產品資訊的影片、KOL推薦、產品特色與市面競品比較、用戶生成內容(UGC),以及頁尾的購買引導區。

在產品資訊介紹區塊前導入影片,以形象影片吸引客戶興趣,進而提升客戶對產品的印象與了解,產品特色與市面競品比較區塊則採用高互動性特效,以滾動觸發動畫吸引客戶,保持其瀏覽意願。
此外,為提升品牌及產品信任度,加入KOL推薦並納入用戶生成內容(UGC),內容呈現則使用對話框氣泡模擬真實的社交軟體使用情境,提升用戶親近感,並於頁尾設計導購按鈕。


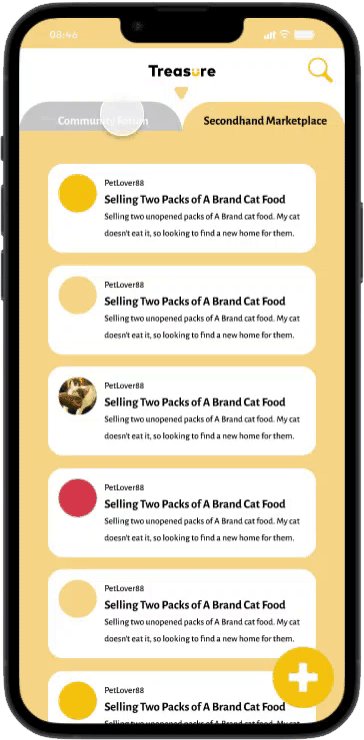
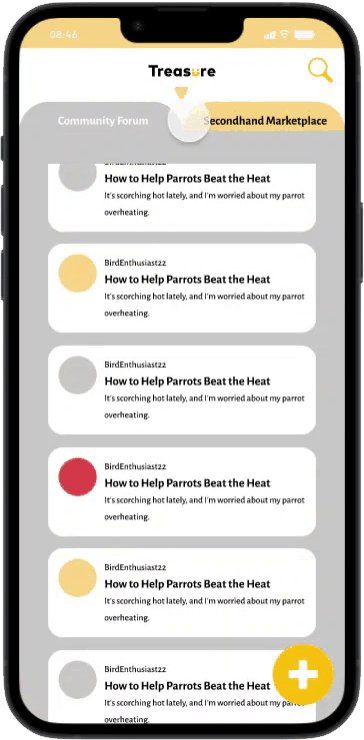
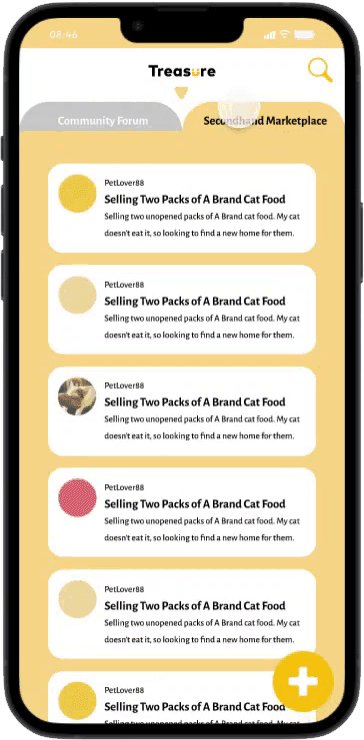
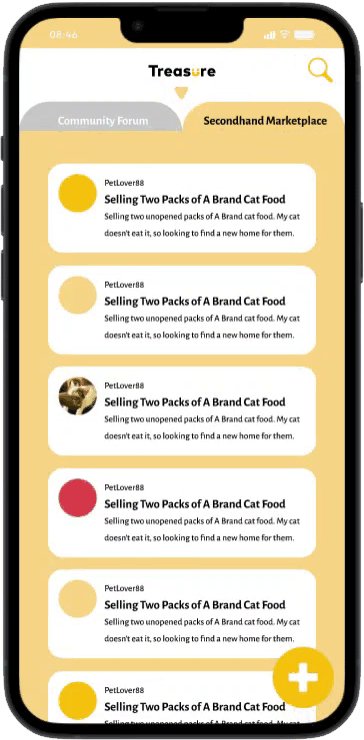
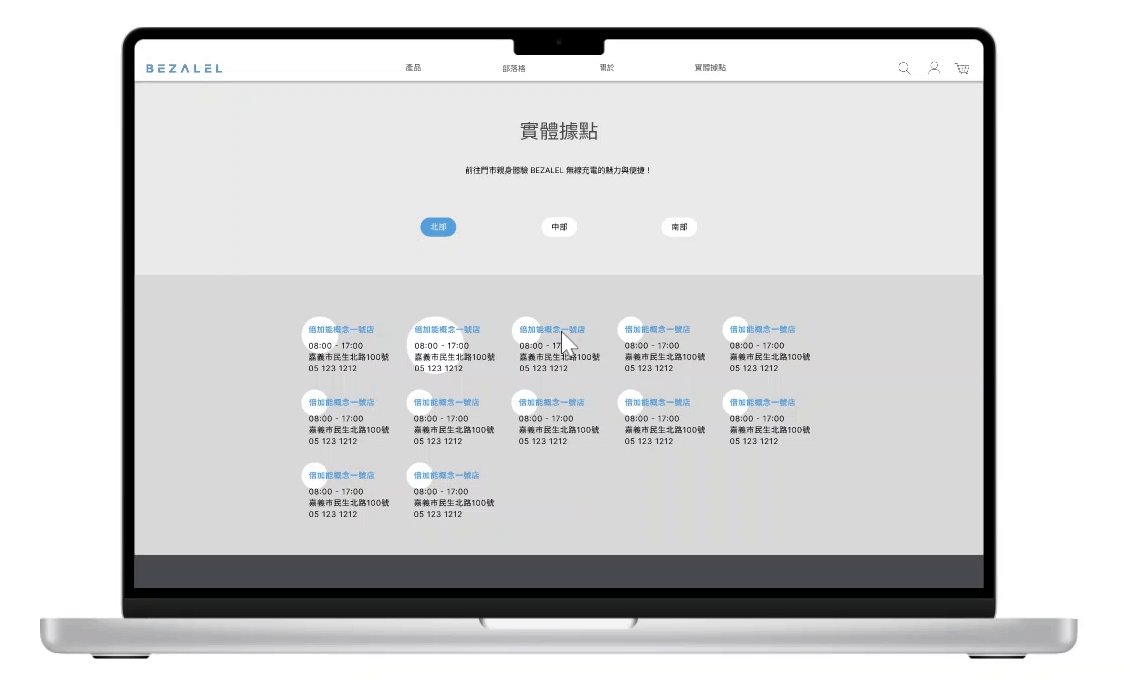
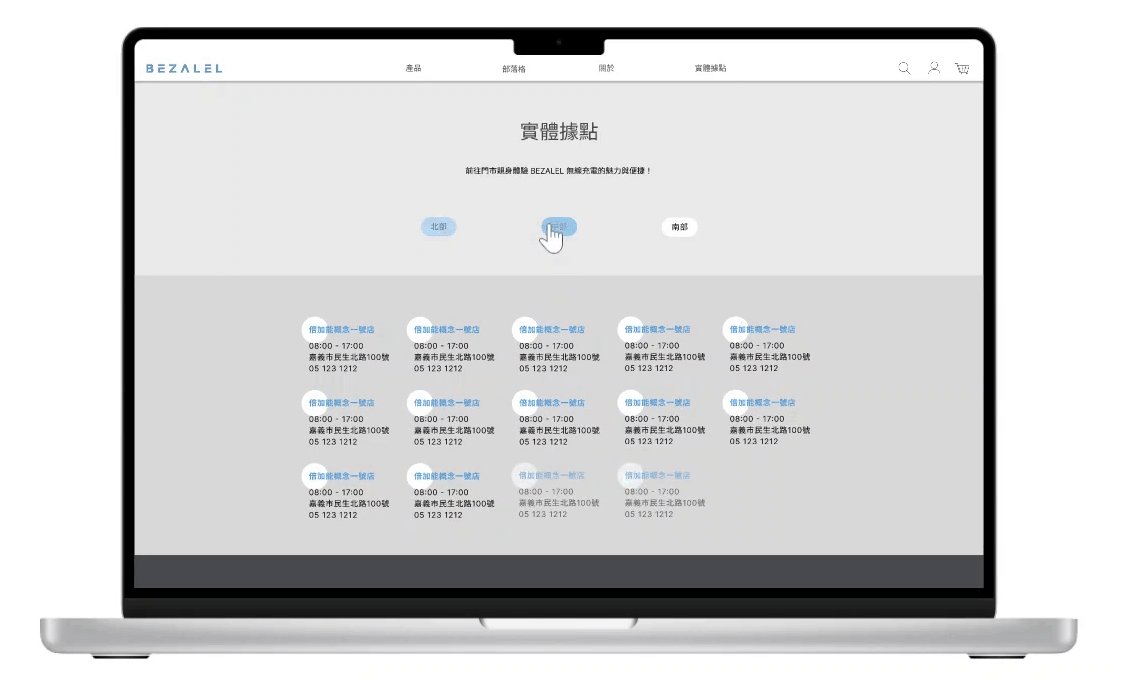
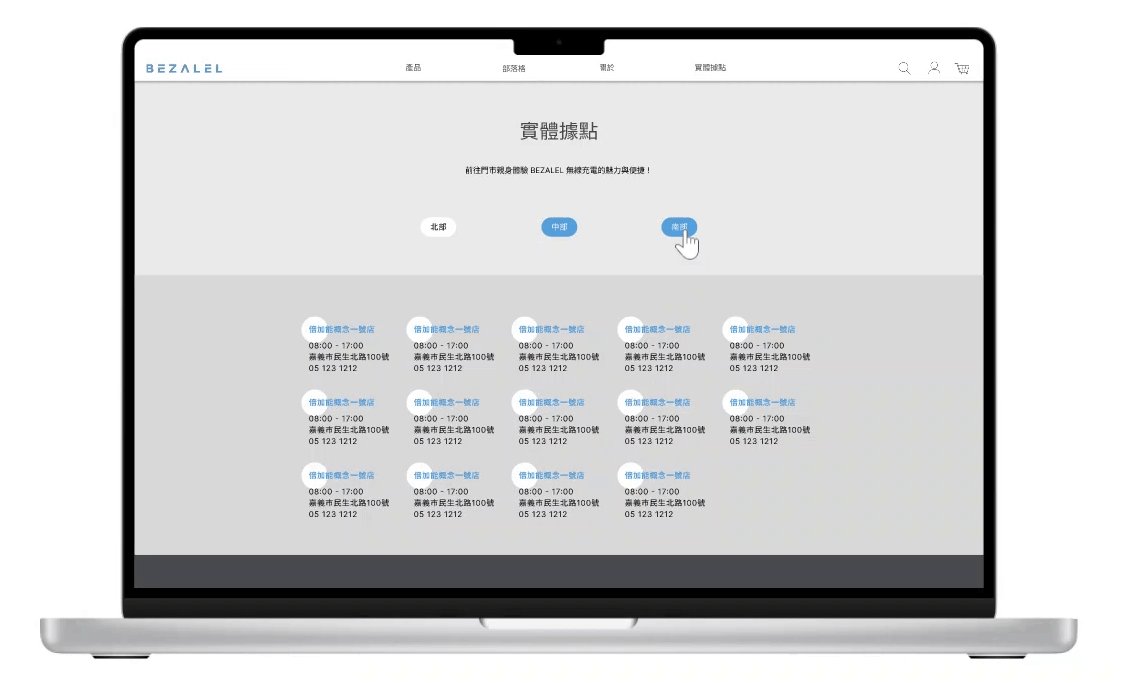
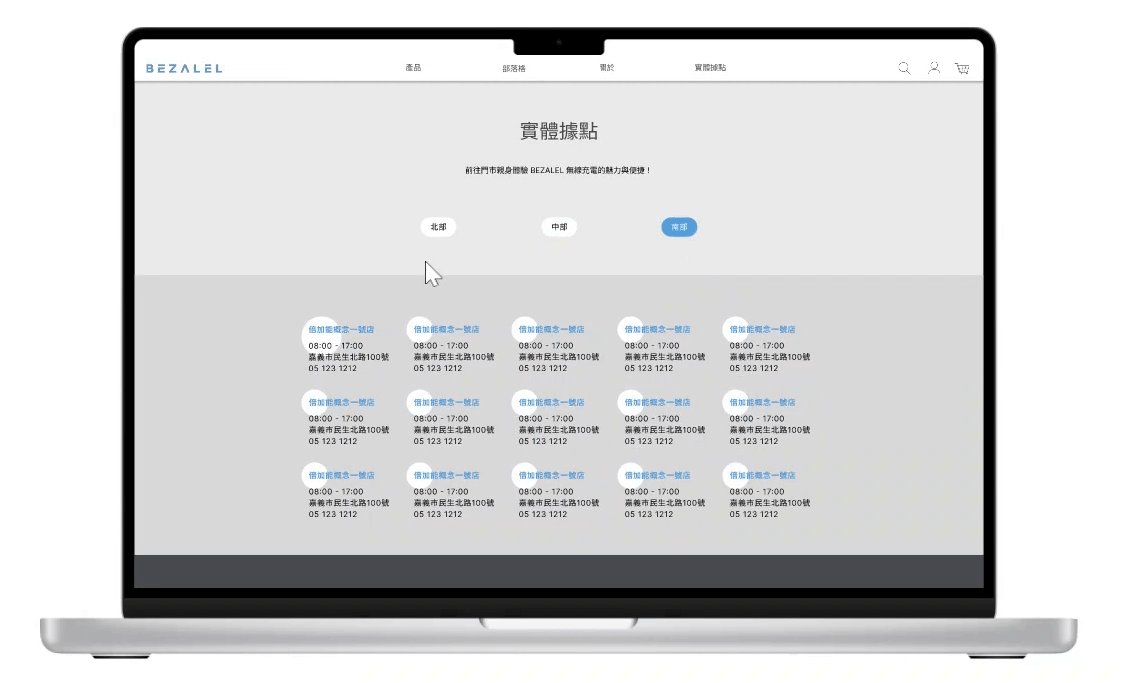
本專案採RWD響應式設計,製作網頁版 / 行動裝置通用的RWD設計,在任何裝置皆可獲得最佳體驗。

網站製作歷時約2個月,實際上架後,後台數據顯示該產品由一頁式網站購買的銷售量遠超其他同時上架的店商平台,並提升產品整體銷量約20%,後亦沿用網站於各KOL導購與團購中。
其他相似專案
bottom of page